Prototyping
The prototyping phase is the iterative development, testing, and refinement of the new or improved service concept.
During the prototyping phase, the project team uses insights gathered during the discovery phase as well as ideas generated during the co-design phase to build one or multiple prototypes of service concepts. These service concepts are iteratively improved and constantly tested for feasibility in prototyping sessions. During these sessions, the team brings together the stakeholders of the service to get their feedback.
The goal is always to create a service that will better serve the needs of both users and providers. Achieving this goal requires that we let go of ideas that, while potentially compelling to us, are perhaps not best suited for the needs and constraints of our partners as well as those of future providers and clients of the service. Bringing people together to directly participate in improving our prototypes is the best approach to achieving these goals.
Tools + Techniques
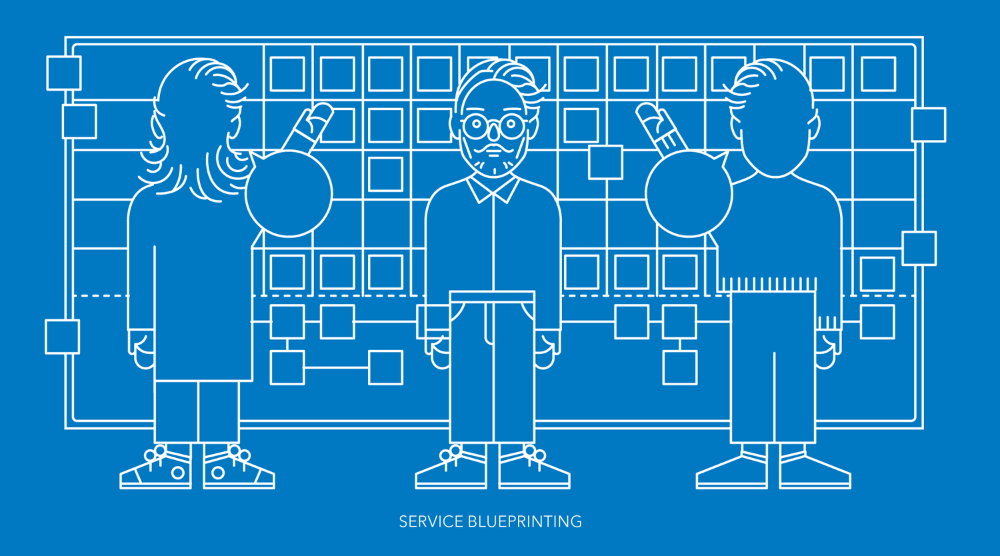
SERVICE BLUEPRINTING
Before prototyping a new service, we need to understand all the elements and dynamics of the new or improved service concept in detail. Creating service blueprints helps us visualize how users, providers, and any other stakeholders interact over time to create the desired service experience. Service blueprints are typically grid-like diagrams, with "front stage" user experiences and touchpoints depicted sequentially along the top row(s), and "backstage" provider/stakeholder actions aligned in parallel rows underneath. Each column represents a moment in the service which can be examined, tested, and improved upon.
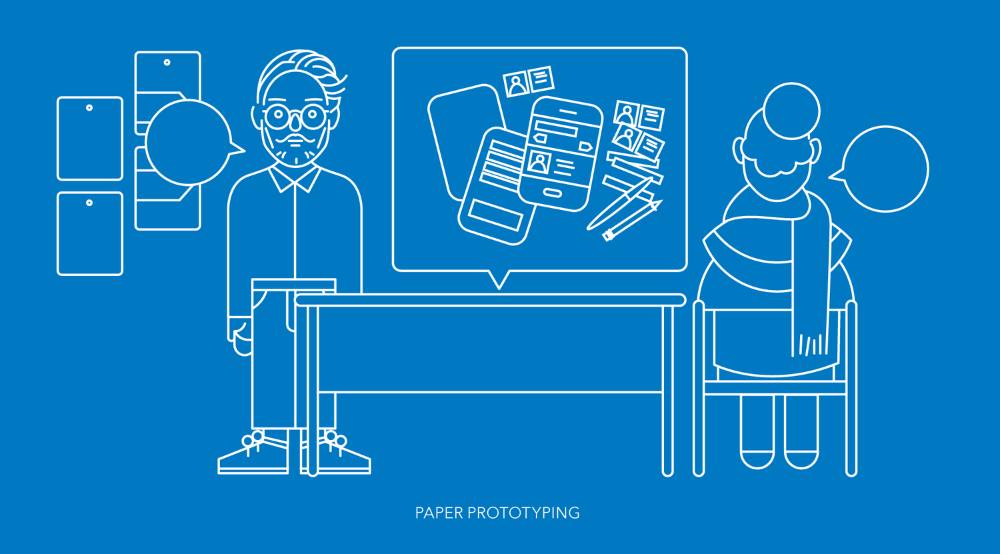
PAPER PROTOTYPING
Different types of service touchpoints call for different types of prototyping. A physical kiosk, for example, can be prototyped by building and iterating upon a single, static model, while a digital app requires simulating multiple, interactive screens or states in a deliberate sequence or "user flow." To prototype these kinds of dynamic, digital touchpoints, we often make simple sketches or "wireframes" of the user-interfaces involved and then ask actual users to describe the experience of navigating through our sketches — presented one at a time — as if they were real pages of a website or menus of an app.
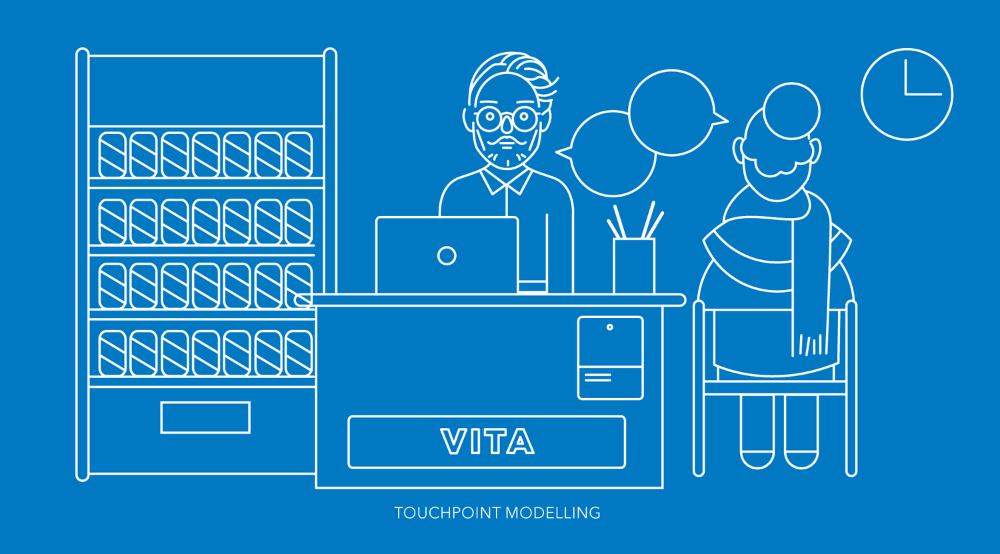
TOUCHPOINT MODELLING
Touchpoints are designed interfaces that facilitate the interactions between a service and its users, providers and other stakeholders. Self-service kiosks, mobile apps and a hotel check-in desk are all examples of touchpoints.
These tangible interactions must be designed and integrated properly for a service to work as intended, so we always prototype every touchpoint carefully. We try to model the core features and functions of touchpoints as faithfully as possible with available materials, often using simple office supplies, repurposed objects, or free software.
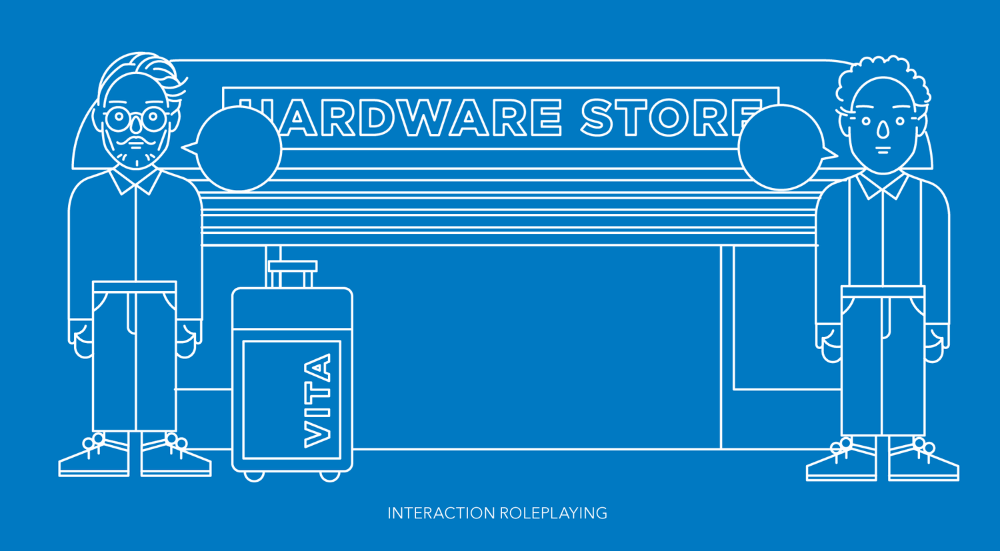
INTERACTION ROLEPLAYING
Services are more than the sum of their touchpoints. They comprise tangible interfaces and intangible interactions, both of which are more effectively configured and integrated through prototyping. As much as possible, we invite users, providers and other stakeholders to perform their intended roles in services that we are designing and testing. This sort of experiential prototyping allows us to rehearse, reframe, and refine key interactions with a new or improved service concept, and it provides opportunities for us to explore how human factors — such as ability, behavior, relationships and emotion — affect service performance and outcomes.
References + Resources
Prototype: Design and Craft in The 21st Century - Louise Valentine
The Ten Faces of Innocation [Chapter 2: The Experimenter] - Tom Kelly
Cultures of Prototyping - Michael Schrage
What Do Prototypes Prototype? - Stephanie Houde + Charles Hill
Innovation + Design Insights - Christian Bason